How Core Web Vitals Will Impact Your Seo Strategy

Core Web Vitals are a set of metrics that measure the performance of a website.
Core Web Vitals are a set of metrics that measure the performance of a website. They include factors such as load time, responsiveness, and stability. These factors are important for SEO because they can impact a website's ranking in search engines.
Core Web Vitals were introduced by Google in May 2020 as part of their Page Experience Update. This update will roll out in 2021 and will use Core Web Vitals to determine a website's Page Experience score. This score will be used as a ranking factor in Google's search algorithms.
To prepare for this update, webmasters should focus on improving the Core Web Vitals of their websites. There are tools available from Google that can help with this, such as the PageSpeed Insights tool.
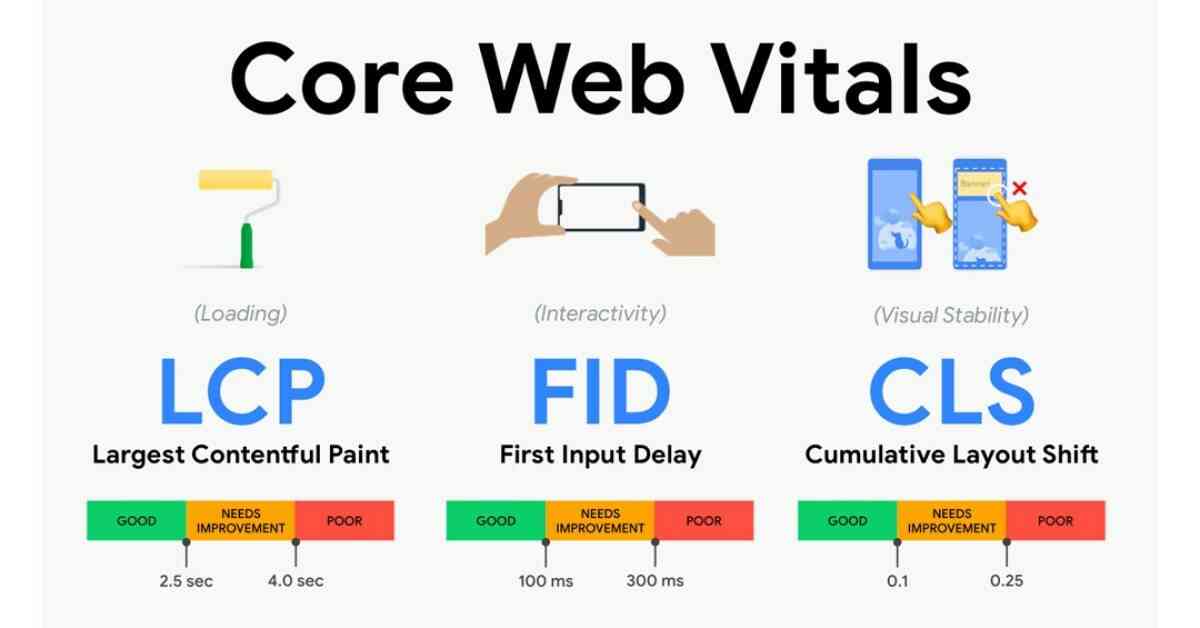
LCP, FID, and CLS
There are 3 metrics you should focus on for Core Web Vitals. LCP (Largest Contentful Paint), FID (First Input Delay), and CLS (Cumulative Layout Shift).
LCP (Largest Contentful Paint) measures the time it takes for the largest content element on your page to load. You want to make sure this number is as low as possible, as a slow LCP can indicate that your page is taking too long to load.
FID (First Input Delay) measures the time it takes from when a user first interacts with your page (e.g., clicks a button) to when the browser is able to respond to that interaction. A high FID can make for a frustrating user experience, so you want to make sure this number is low.
Finally, CLS (Cumulative Layout Shift) measures the time it takes for the browser to render your page, which encompasses the time it takes for all of your elements to be painted and displayed on the screen.
How to improve LCP
LCP stands for "Largest Contentful Paint." LCP measures the Render-blocking CSS and JavaScript that is delaying page load. The goal is to have LCP occur within 2.5 seconds of when the page first starts loading.
To improve LCP, webmasters can:
1) Minimize render-blocking CSS and JavaScript: Remove any unnecessary CSS and JavaScript code that is delaying page load. Optimize CSS delivery by using techniques such as inlining, deferring, and asynchronous loading.
2) Preload key resources: Use the tag to tell the browser to preload key resources so they're available as soon as possible.
3) Avoid chaining critical requests: Make sure critical resources are not dependent on other resources in order to load (i.e., avoid "chaining").
How to improve FID
Improving your FID score is important for two reasons: first, because it is one of the new Core Web Vitals that Google is using to evaluate a website's health, and second, because a good FID score can improve your page's overall performance.
There are a few things you can do to improve your FID score. First, make sure that your page loads quickly. Second, reduce the amount of time it takes for your page to become interactive. And finally, make sure that you're providing a good user experience by minimizing any unexpected layout shifts.
By following these tips, you can improve your FID score and help ensure that your website is healthy and performant.
How to improve CLS
CLS, or Cumulative Layout Shift, is a metric that measures the stability of a page. A good CLS score means that elements on the page are not moving around, and users can click on links and buttons without issue. A bad CLS score can be caused by many things, but most often it is due to heavy ad placements or poorly optimized images.
There are several ways to improve your CLS score:
- Remove any ads or other heavy elements from above the fold. Users should not have to scroll down to see the content they are looking for.
- Make sure all images are optimized for fast loading times. Large, unoptimized images can cause pages to take longer to load, which can lead to a poor CLS score.
- Use CSS animations sparingly. CSS animations can be great for adding an extra touch to a design, but if used too often they can slow down your site and lead to a bad CLS score.
- Make sure your pages load quickly.
Core Web Vitals SEO Strategy
There's no doubt that Google's Core Web Vitals will have a big impact on SEO. The question is, what kind of impact? And how can you adjust your SEO strategy to make sure your website is ready for the change?
Google has said that they will use the Core Web Vitals as ranking factors in their search algorithm. That means if your website scores poorly on these metrics, your rankings could suffer.
Always monitor code, image, and speed optimization, these are the main factor for Core Web Vitals.
Conclusion
Google has said that they're a signal of a good user experience, and we know that Google values user experience. So it's likely that Core Web Vitals will become increasingly important for SEO. That means we need to start paying attention to them now and making sure our sites are optimized for them.
There are three main areas of focus for Core Web Vitals: loading speed, interactivity, and visual stability. If your site is slow to load, or if users have to wait a long time for it to be interactive, you'll need to work on those areas. And if your site isn't visually stable, meaning things move around or jump as the page loads, that's something you'll need to fix too.
Hope you found something valuable in this article, if you like it, please help me to share it with others too. And, please tell me what you think and leave me a message. Thank you for reading.