8 Tips To Reduce Website Bounce Rate
- - Category: Web Design
- - 28 Apr, 2023
- - Views: 246
- Save

Is your website bounce rate too high? Do you want to slash down this high rate?
Is your website bounce rate too high? Do you want to slash down this high rate? In this blog, we attempt to bring to your notice some validated mechanisms to reduce your bounce rate and increase your website conversions. Do you know? A high bounce rate is one of the most common conversion slayer. If the majority of your users are ditching your website on the very first i.e. landing page, then your online presence is questionable. Before we tell you about ways to reduce bounce rate let’s get a grip on what is bounce rate?

What is Bounce Rate?
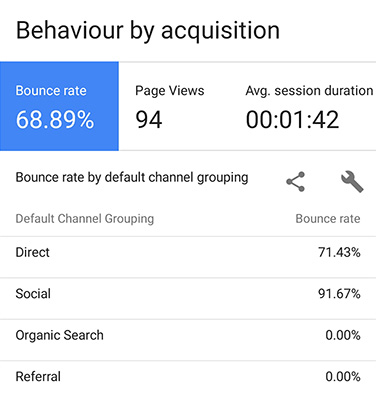
The bounce rate percentage is visible in the Google Analytics dashboard. The bounce rate is defined as the percentage of visitors who land on your website and leave without going to a second page in a few seconds. A higher bounce rate expresses that your website was not able to convince the visitors to stay and act on your call-to-action (i.e buy your product). How does a visitor bounce back from your website? He/She does so by clicking on a link to a different website or by simply pressing the back button to leave your website. They can also close the active window/tab open to see your website or by typing a new URL in the google search bar.
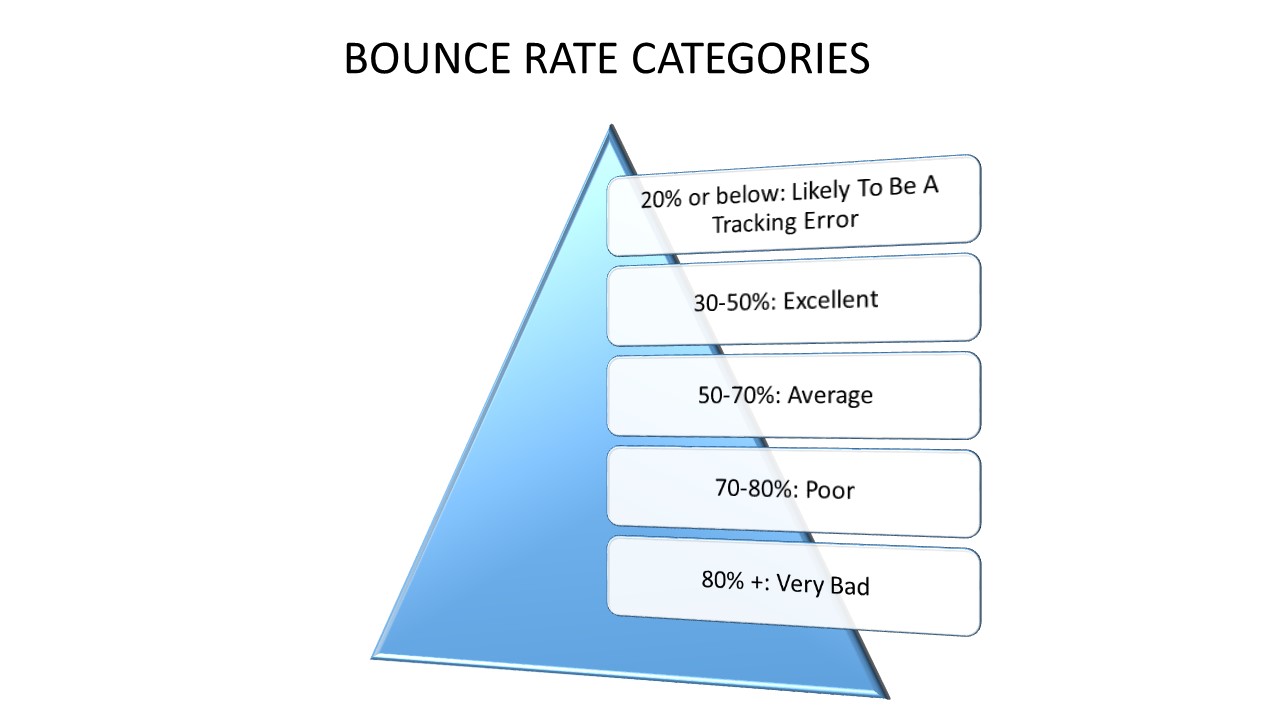
The next thought coming to your mind would be that this is just a regular website visitor behavior right? Absolutely yes, it is, but do you know there is a classification of a good bounce rate vs bad bounce rate?.
Let’s take a dive into the average bounce rate by industry benchmarks, and determine what’s a good bounce rate.

We must also keep in mind that the bounce rate differs across industries. Irrespective of the industry below are a few proven methods to slash down bounce rate and increase website conversions.
1. Strive to create a good user experience:
User Experience includes all the aspects of the end-users interaction with the company website, its services, and its products. Simply put, it is the overall reaction of a user while they are interacting with your website. Good user experience is when a user finds a website not only easy to navigate but also have a pleasing experience. You must spend time and effort to create a website that looks equally great on all platforms and devices is the first step of the website optimization process. Carefully analyze how your users behave and what controls their decision making. In this blog, you will find many other tips that all fall under the user experience umbrella. Remember it is the overall feeling that a user experiences when using your website, so every inch of your website is a part of the user experience.
2. Craft and place your “Call-To-Action” text optimally:
Do you know, most website users have decided whether or not they like a website in the first couple of seconds? This is often with just a simple glance at the visible area without even scrolling down. This area of the landing page differs from one device to another. One must take advantage of this statistic and optimize this area on the website. It should immediately describe what you are selling and there should be a prominently visible call to action. Like Check Our Projects, Get a Demo, Book Now, etc. Craft/design the call to action text very clearly and honestly. Misleading call to action texts like (E.g: Free download and then you are guided to a payment page) will hamper your brand credibility which is the number one reason for high bounce rate, leading to low website conversions.
3. Boost website loading time (speed):
As we mentioned in the above pointers, a visitor on your website makes up their mind about a website in the first couple of seconds. We are sure you don’t want to waste this time showing them a blank page while scripts are loading and content is downloading. You can get to your website’s current speed by using platforms like Pingdom and Google Page Speed. According to Strangeloop, a one-second delay can cost you 7% of sales, 11% fewer page views, and a 16% decrease in customer satisfaction. Google says in July 2019, The recommended page load time for websites on both mobile and desktop devices is less than 3. seconds. However, the search engine giant says, the current average load time of web pages on mobile devices is 22 seconds.
How do we reduce website loading speed? Firstly, you should optimize your images (resize them, reduce their size so that they can be quickly fetched while someone lands on your website. You can also consider using a Content Delivery Network (CDN) and better caching, where is the goal is to provide high availability and performance by distributing the service spatially relative to end-users. Lastly, you must consider switching to a faster hosting provider to boost website opening speed.
4. Engage visitors by incorporating videos:
Nowadays, videos are highly engaging and grab attention more than text or even images. You can use a fullscreen video as a background, or add it next to your call of action. This will make the visitors scroll below and spend some more time on your website. Video is a powerful medium to engage your customers, be it on your website or even on your social media handles. You can persuade them by using video enhancing methods like animations, music, audio, narration, colors, and so many other forms. You can create a very effective video presentation with a small budget by hiring a Digital Marketing Agency to do it for you.
5. Attract visitors with high-quality graphics:
Images are another effective tool that you can use to decrease your bounce rate. Image a black and white website full of text? So boring. The reason so many websites currently utilize high-quality photographs as fullscreen backgrounds is that they have proven to be very effective. Companies like Google who were well known for a clean white background and minimalistic layouts are now using high-quality images on their landing pages. You can invest in professional photographs by purchasing them from various stock photography websites. Several online websites offer royalty-free images as well.
6. Share success stories of existing customers (UGC):
We are sure you must have come across tiny little testimonial sliders displaying some quoted statements/reviews from customers. While it does the job, you can make it a lot more effective. The ideal thing is to convert your testimonials into success stories with actual storytelling elements like audio, video, illustrations to showcase your happy clients. Your probable customers would want to live these success stories and hence this could get them purchasing your product or services.
7. Give content consistency a thought:
While many Content Marketing experts would recommend you experiment with different content strategies, they also recommend you put your energies towards content consistency. How can this be achieved? You need to brainstorm on a content plan that allows you to utilize different content strategies at the same time.
Let us learn content consistency with a case study of BuzzFeed. BuzzFeed is a website that displays breaking news, vital journalism, quizzes, videos, celebrity news, Tasty food videos, recipes, DIY hacks. In simple words, they showcase topics which are a trending buzz you’ll be curious to know. Their content strategy encompasses a growing list of social media websites, mediums, and in various formats. You will see formats like GIFs to slideshows, and social websites like Snapchat to YouTube. If they think that their users would find something engaging, they use it.
8. Ensure your website is readable:
Font Readability on a website will include looking into the font size, font colour and the font used itself which is either readable or strains the visitor’s eyes. It is a critical component to create a smooth and positive user experience on your website. Unfortunately, this vital part of any website’s user experience is often the most neglected one. Text format content is responsible to shape your site’s visual appeal. Not only font style, size and colour but also make sure the text on your website is effortlessly readable on all devices (i.e. Desktop, Tablet, Mobile Phones). Typography or readability elements don’t stop at choosing the font size and color. You also need to make sure that the text on your website matches the website theme. E.g. A corporate website cannot use an informal font style. Over and above font elements, one must also concentrate on space. Spaces here would mean letter space, word space, line space and margins so that content looks clean and presentable. The last unavoidable element is the language tone and style used on your website. Use easy-to-understand language in a normal conversational tone to engage maximum visitors.
In this blog, we have jotted down 8 critical elements to reduce your bounce rate and boost your conversion rate. But, without high-quality content, even if you succeed at cutting your bounce rate in half, your risk of increasing it again is high which means this number is not consistent. This will not only reduce your website bounce rate but it will keep growing your site audience. As you satisfy your website visitors, they’ll gladly spread the word about you – thus improving your search traffic, inbound links, and lead generation.


